¿Cuál es la diferencia entre logotipo, isotipo, imagotipo o isologo?
Los términos se mezclan y se confunden, por eso vamos a intentar definir estos conceptos de diseño y comunicación.
Generalizar todos los conceptos realizados en el título de este post solamente en “Logotipo” es muy común y un error, ya que las demás definiciones sirven para diferenciar perfectamente el significado de cada uno.
¿Qué es un logotipo?
Comencemos con el más usado verbalmente que es el Logotipo (palabra-tipo). Técnicamente si buscamos en el diccionario nos aparece la siguiente definición “En artes gráficas, grupo de símbolos fundidos en un solo bloque para facilitar la composición tipográfica.”
Pero en este caso una imagen vale más que mil palabras para poner un ejemplo de logotipo.
Uno de los casos más conocidos de logotipo es Cocacola, ya que es identificado por el texto para crear la marca.
¿Qué es un isotipo?
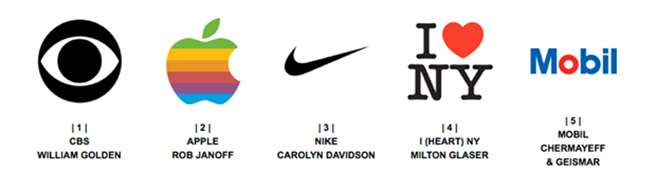
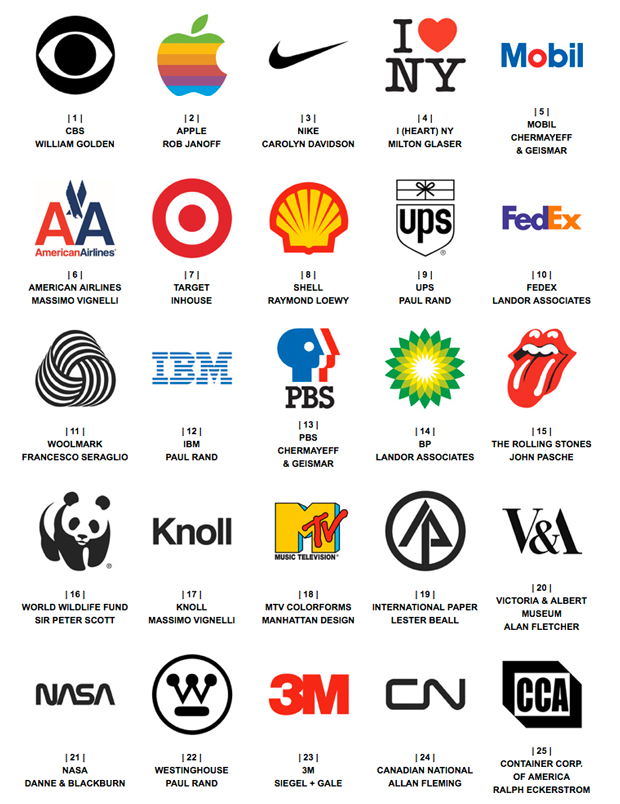
Continuamos con el término Isotipo (iso-igual), es la parte simbólica de la marca y es reconocida sin el texto. Un ejemplo de ello es el simbolo de NIKE, que su imagen gráfica es reconocida sin la necesidad del nombre de la marca en sí.”.
Imagotipo
Aprovechando el ejemplo del simbolo de Nike, con esta misma marca podemos hablar de Imagotipo, en que el conjunto está formado por imagen y texto, pero ambos pueden funcionar por separado.
Los isologos
Y la cuarta denominación es Isologo, que a diferencia con el anterior, ni el texto ni la imagen pueden ir separados ya que para su funcionalidad sea factible siempre han de ir juntos.
Hay diferentes variaciones que se pueden reunir en dos grupos. Identificadores simbólicos (dependiendo de cómo sea usado: logo-símbolo, símbolo-logo y logotipo con símbolo) e identificadores nominales (si el logotipo tiene fondo, puro o con accesorios.)
Como anécdota, en la siguiente gráfica podemos observar como la imagen corporativa de Pepsi ha ido variando desde 1898 hasta a día de hoy, donde la marca se ha ido adaptado a todas las necesidades actuales de responsive design y así mejorar su compresión en los diferentes dispositivos.
Quedando claro la diferencia entre los cuatro conceptos… ¿Quién se atreve a diferenciarlos?




















Deja tu comentario