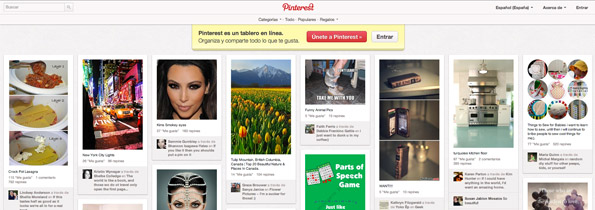
Hoy os traemos el siguiente capítulo de nuestra guía analizando los botones de una de las redes sociales más de moda el pasado 2012, Pinterest, un capítulo actualizado hoy mismo debido al reciente cambio llevado a cabo por esta red social, ¡que no nos deja descansar!
Todos los botones sociales de Pinterest, junto con los widgets que esta red social nos ofrece, están disponibles en esta url. Como siempre, el script no varía:
<script type=”text/javascript” src=”//assets.pinterest.com/js/pinit.js”></script>
Existen dos tipos de botones:
1. Botón Pin it (http://business.pinterest.com/widget-builder/#do_pin_it_button)
Permite a un usuario añadir una imagen en concreto o cualquier imagen en general de una web en uno de los tablones de su propio perfil de Pinterest, es decir, pinear esa imagen. Su código HTML es el siguiente:
<a data-pin-config=”beside” href=”//pinterest.com/pin/create/button/?url=http%3A%2F%2Fwww.artegb.com%2F&media=http%3A%
2F%2Fwww.artegb.com%2Fimg%2Fdestacado_home.jpg&description=%22Curso%20de%20SEO%20
Social%22” data-pin-do=”buttonPin”><img src=”//assets.pinterest.com/images/pidgets/pin_it_button.png” /></a>
Los atributos que podemos modificar son cinco. Sin embargo, teniendo en cuenta que los dos segundos son urls que se modifican para permitir el buen funcionamiento del botón y que el cuarto es un texto en el que también se variará la forma de escribir espacios y caracteres especiales, en este caso os recomendamos rellenar estos datos en la página de Pinterest para así no cometer errores:
data-pin-config: Este atributo, obligatorio, permite definir si el contadores de pines (número de veces que la imagen ha sido pineada), debe o no mostrarse, y, en caso de que sí, cómo debe situarse con respecto al botón. Los valores posibles son beside (muestra el contador en el lateral derecho del botón), above (lo muestra sobre el botón) o none (no lo muestra).
url: Este atributo, opcional en caso de no querer referirnos a una imagen específica pero obligatorio en caso de que sí queramos, indica la url de la página donde se encuentra la imagen a pinear.
media: Al igual que el anterior, este atributo es obligatorio u opcional en función del tipo de botón que queramos, e indica la url de la propia imagen a pinear.
data-pin-do: Este atributo, obligatorio, indica el tipo de botón Pin it. Los valores son buttonPin cuando se trata de un botón para una imagen específica y buttonBookmark cuando el botón sirve para pinear cualquier imagen de la web.
description: Especifica el título de la imagen pineada. Si el texto es breve y/o sencillo y no contiene ningún caracter especial, basta con tener en cuenta que los espacios han de sustituirse por el símbolo de porcentaje (%).
2. Botón Seguir (http://business.pinterest.com/widget-builder/#do_follow_me_button)
Otro botón para seguir a un usuario, en este caso de Pinterest. Su código HTML no admite muchas variaciones:
<a data-pin-do=”buttonFollow” href=”http://pinterest.com/Pinterest/”>Pinterest</a>
data-pin-do: En este caso, este atributo obligatorio indica el tipo de botón. Si queremos un botón seguir, su valor ha de ser siempre buttonFollow.
href: Obligatorio, este atributo indica la url del perfil del usuario de Pinterest a seguir. Si hemos iniciado sesión en la red social, tomará por defecto la de nuestro perfil.
Nombre del usuario: Independientemente de que indiquemos la URL del usuario, podemos señalar el nombre de usuario que queramos, pero seamos legales, los usuarios tienen derecho a saber a quién siguen de verdad!
¡Y hasta aquí llegamos hoy! Os esperamos la próxima semana, con una nueva entrega acerca de Google+.
GUÍA DE PROGRAMACIÓN DE BOTONES SOCIALES














[…] Hoy os traemos el siguiente capítulo de nuestra guía analizando los botones de una de las redes sociales más de moda el pasado 2012, Pinterest. […]